Blog
クライアントと作るメッセージ性のあるロゴ制作のワークフロー(後編)
Jul 10 2015

前編では、ロゴの一般論と制作前に意識するポイントしました。
後編は、実際にどんな風にロゴが作ったのか、またガイドラインの制作のポイントについて触れたいと思います。
仮想のシチュエーションですが、これまでのロゴの制作を振り返ってシチュエーションをつくってみました。
まず、ヒアリングからです。
ヒアリング
今回は、ご依頼を頂き、以下の内容を聞きました。
・名前の由来
・サービス概要・コンセプト
・サービスのメリット・デメリット
・誰に向けたものか
・なぜそのサービスを作ろうと思ったか
・リニューアルだったため、なぜリニューアルしようと思ったか
・最終的な要望(ゴール)
・どこで展開されるサービスか・おもな掲載媒体など
・どんな雰囲気を希望してるか
・浮かんでいるモチーフはあるか
ヒアリング結果
・「E:Sys」という名称
・Evaluation / Evolution Systemを簡略化した造語
・人事評価システム
・ターゲットは、20代〜30代前半 / おもに女性
・日々の業績や他従業員のアンケートを通じて、従業員の「成果・能力・態度」を可視化し評価できるようにすることで、会社と従業員のコミュニケーションを円滑にし、それぞれの進化に貢献するという意味
・Webで展開される・プロモーションとして紙媒体も想定してる
・雰囲気はしっかりしたものが良いかも…?
・ただし、年代が若くターゲットは女性なので、あまり固いものはNG
・モチーフ特にない
・デザイナーでない人もロゴを扱う可能性がある
という結果になりました。
名前の由来がしっかりとあったり、またその他周辺情報をいただける場合は だいたいコンセプトがしっかりしてることが多いです。
多めに案を出しつつ、実際に世に出てるロゴから適当なサンプルを出して、仕上がりの雰囲気を見てもらいながら、 絞り込んでいってもらえば、ロゴデザインが決まっていくのでは、という感触を得ました。
媒体展開は多めなため、1色で使うことも想定されたので、シンプルで特徴のある視認性の高いものにしようと思いました。
キーワードを探す

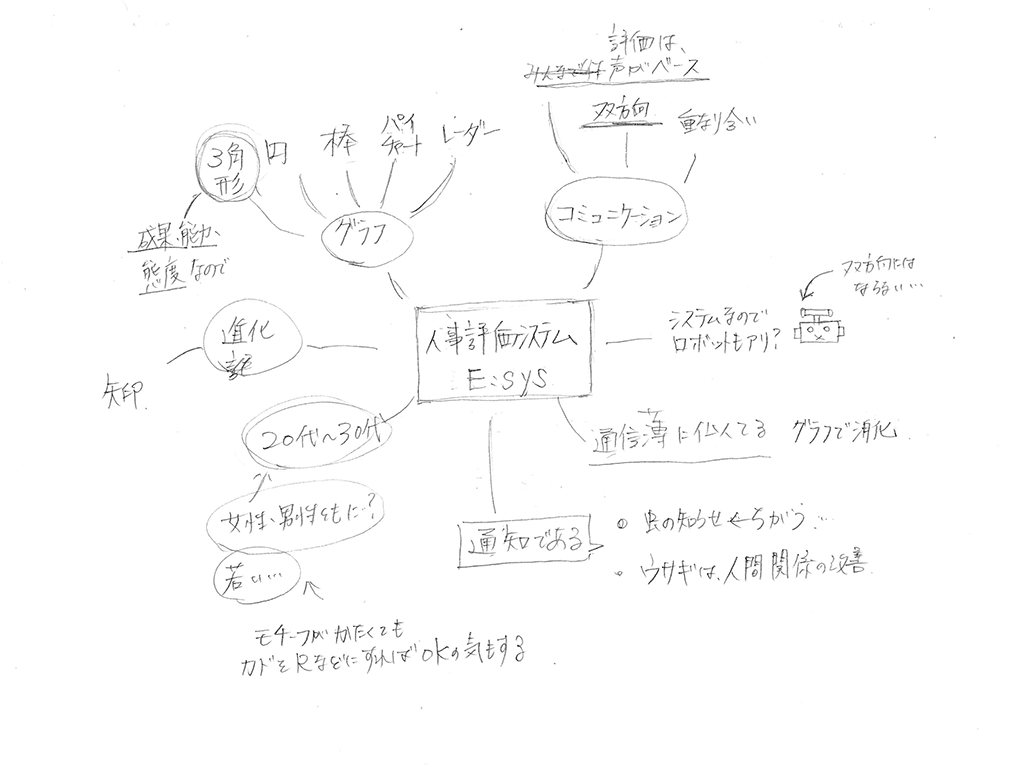
連想ゲーム的に書き出したラフ
もらった資料を元にキーワードを探し出します。連想ゲームのようにバンバン出します。
抽象的なもの、曖昧なものをバーッと出します。
この時ディレクターさんがいれば、お互いにディスカッションし、 共通のキーワードが出てきて、サービスと照らし合わせて矛盾がない場合はそのキーワードをイキにします。
評価要素を示す3角形か進化を表す矢印、コミュニケーションがモチーフになりそうだと思い始めます。
マークを決めるためにラフを書く

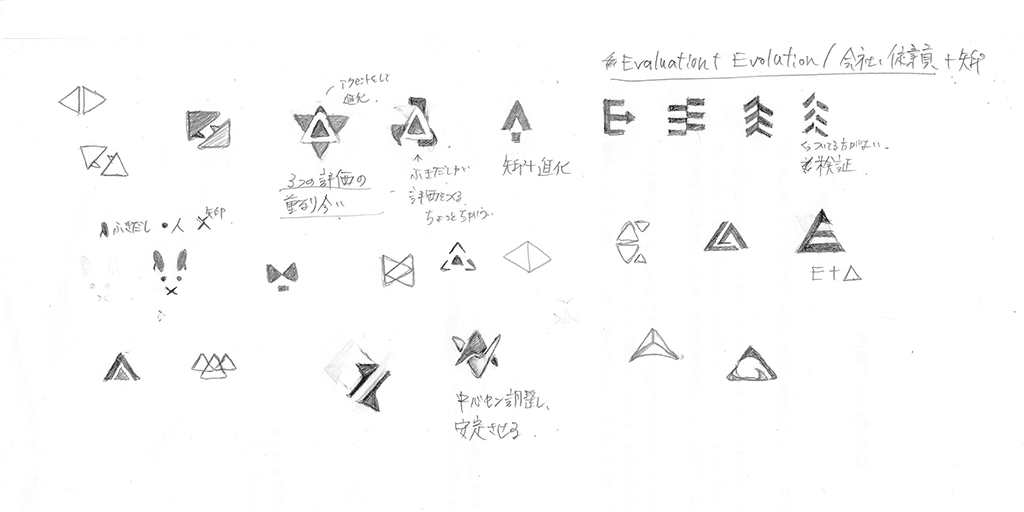
ラフで書いたマーク
出てきたキーワードを元にラフを書き始めます。
今回はデジタル媒体をメインにしたものだったので、ソーシャルでの拡散を考えるとどこかに象徴的なマークを入れたいと思いました。
また、サイトが完成していたため、ロゴの掲載スペースが横長で、結構要素が多いことがわかっていたので、ロゴマークとロゴタイプは並列の方がよいかと思っていました。
希望された雰囲気やモチーフが曖昧だったので、以下2つの提出物を持って行ってもらい、ディスカッションしてもらいました。
・マークをかっちりとしたものから、少しかわいらしいものまで(ロゴタイプでバランスを取ろうとしてました)起こしたラフ
・近いと思われるロゴを幾つか抜き出したサンプルを作成し、なぜこの雰囲気になっているかを書き出したメモ
その上で、どれが一番雰囲気が近いか、サンプルの中でどれが一番印象が近いか、それぞれなぜなのか、他はなぜダメなのかを聞いてもらうようお願いしました。
可愛いもの印象のものは敢えて、若い人がターゲットとはいえ、色々つかみかねてたので、具体的な反対理由が聞きたくて入れていました。
PCで初校デザインを起こして提出

フィードバックをもらうと、かわいらしさは必要なく、評価システムならではの信頼感がある案が良いとのことに加え、Eをモチーフにして矢印にしたものがサービスの思想に近いとのことで、1案がピンポイントで指定され、デザインを起こし始めます。
色はコーポレートカラーを連想させる「緑」が良いとのこと。
サービスとそこまで開きがあるイメージカラーでもなかったので、緑で進めます。
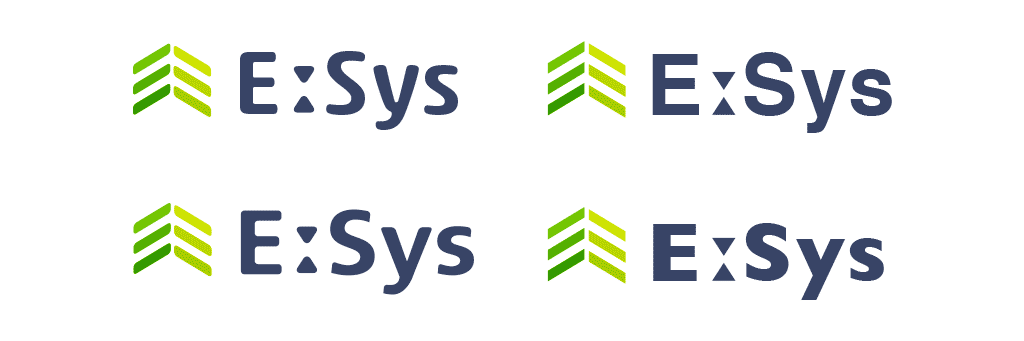
また、ロゴタイプは女性のみというより男女ともにターゲットであることもわかったことに加えて、デジタルのサービスなので、サンセリフでかっちりしていて、より固いものから柔らかいものまで選択し、4つ候補を出しました。
結果、ロゴタイプが固すぎるとのことで右側の案はなくなり、左の下の案が柔らかくもしっかりしてるとのことで選択されました。
ヒアリングで話が聞けても、細かいニュアンスで感覚を取り間違うことが多いので、ロゴタイプは極力案を出すようにしています。
デザイン精緻化
マークが決まったことで、視覚調整を行います。
また、文字は通常は「スペーシング」で字間調整を行うのですが、ロゴタイプの場合は「文字の太さ」を調整する「精緻」で
ロゴの字間調整を行いますが、こちらは別の機会に。
今の媒体に沿ったガイドラインを作る
ロゴの精緻化が終わったあと、最後に今回は、ガイドラインの制作をしました。
そのままロゴを納めてしまうと、色が変わってしまったり、形が崩れてしまうなど、意図せずロゴの形が変わってしまい、 ロゴの役割である「ユーザと企業やサービスの理念」をつなげる役割が果たせない可能性が高いです。
今回は、デザイナー以外の人が営業資料を作りプレゼンをする場合が多いことが想定されたので、 無理なく読めかつポイントが押さえた薄めのガイドラインを作ることにしました。
ガイドラインはgoogleで検索すると色々出てくるので、検索してみてください。
昔はガイドラインはかなりガチガチに設定されていましたが、今は扱うメディア・デバイスが多いため、 特性を殺すようなガイドラインにならないよう、比較的ゆるめに設定される傾向が強いです。
今回は、できるだけ短くまとめたガイドラインを作るべく、以下の内容のみを記載しました。
1.このデザインに至る背景・意図
以下の内容を書きました。背景を知ってもらうことで、ロゴの人となりを理解してもらう意図です。
ガイドラインを使って多くの人にサービスを使ってほしいというのが一番大きいです。
・サービス概要
・ガイドラインの目的(おもに活用支援)
・ロゴのモチーフについて
・ロゴの雰囲気について
・機能上目指したものについて(再現性・視認性・持続性・利便性)
2.基本デザイン

基本のデザインはカラーなのか、横配置なのか縦配置なのか。
今回は、デジタル媒体での展開がメインのため、横に配置されたものを基本とし、例外として縦に配置されたものとしました。
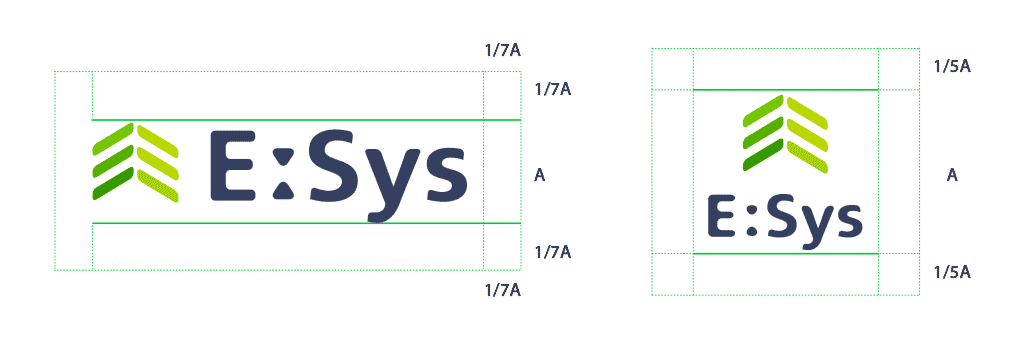
3.アイソレーション

ロゴに適した不可侵領域を割り出します。今回は、診断システムなので、Webサイトであまり余白を設けすぎるのも…と思ったため、
実際に似たようなWebサイトを使ったりして、検証し、最低限の余白を設置しました。
某高級外車はこの4倍取ってたりします…。何もおけない…。
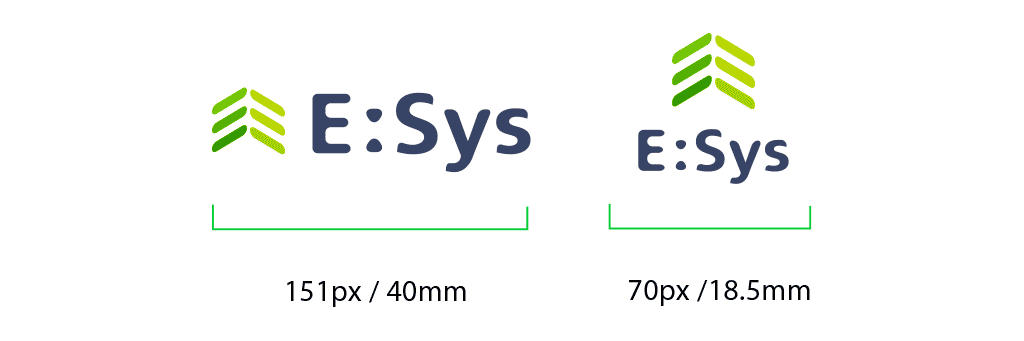
4.最小使用サイズ

大きくても小さくてもダメなので、媒体を想定し、決めていきます。場合によっては、ロゴの精緻をし直します。
ピクセルとミリで算出しました。
5.ロゴマーク
ソーシャルアイコンの使用を想定するため、ロゴマークのみでの使用ができる記述をしました。
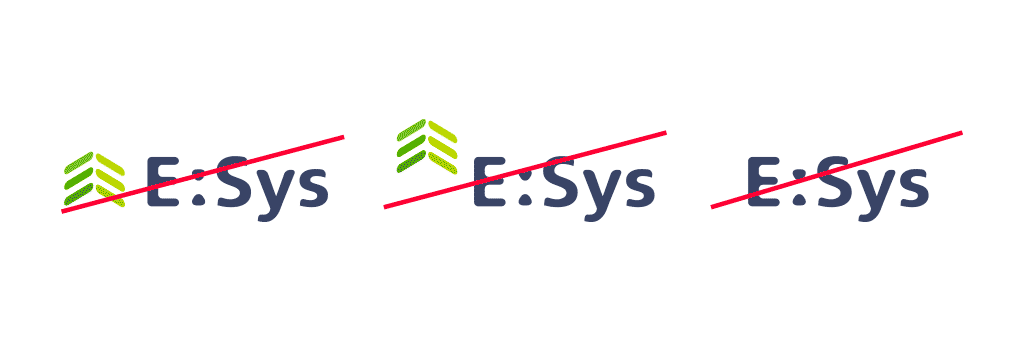
6.ロゴの改変の禁止

縦横幅の比率を変えた配置・マークの位置の変更・ロゴタイプのみでつい使用したくなりますが、ロゴは企業の顔となると考えると、顔の見た目の変更は、場合によっては誰かわからなくなってしまいます。特に上記の3点はよくある改変なので、しっかり明文化と図解で禁止にしました。
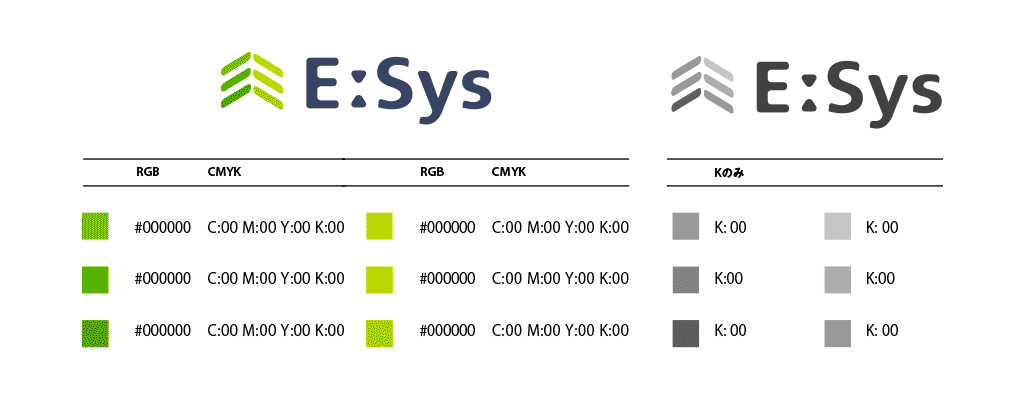
7.色展開

各閲覧環境でスポイトで取っても色の数値が変わってしまう場合があるため、CMYK・RGB・グレースケールの色を数値で記述しておきました。
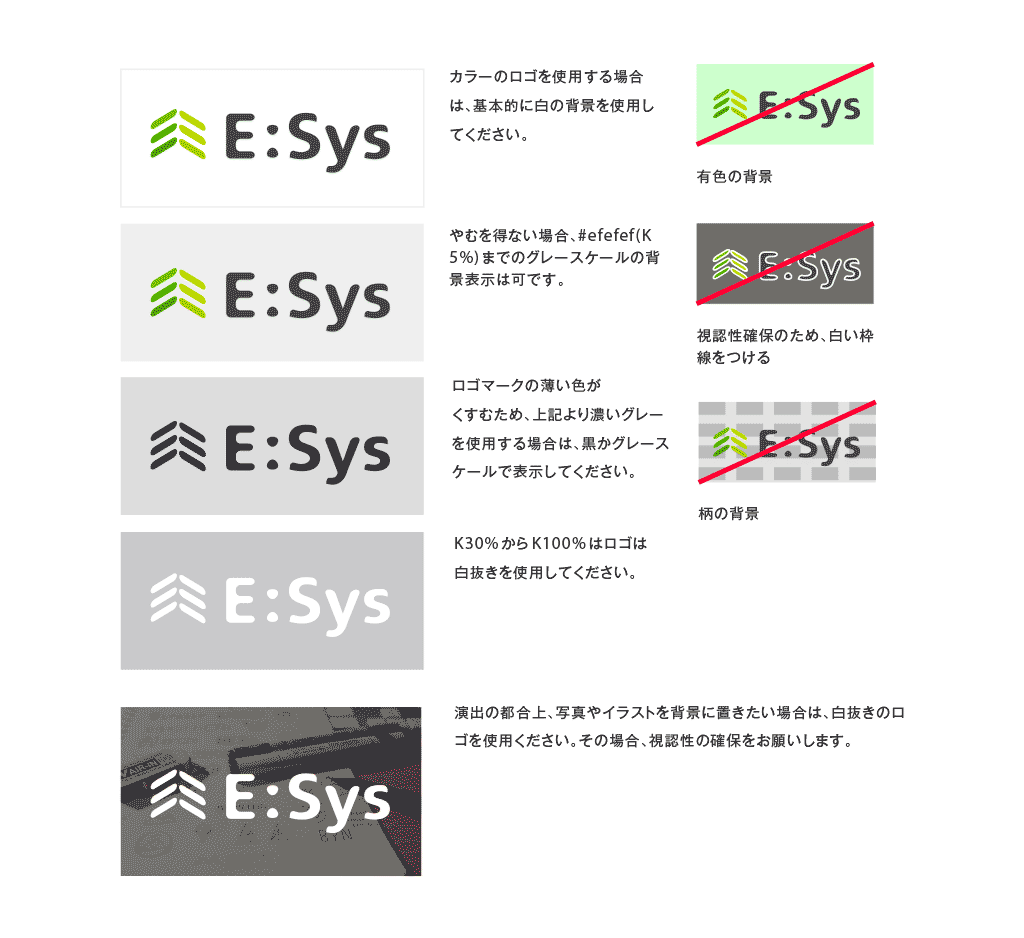
8.背景色の基本展開と例外

ロゴを置く背景色やカラーのロゴではく、モノクロを使ってほしい箇所などの明文化です。ここでルールが多すぎて戸惑ってしまうことが多いので、端的にできるだけします。
基本的に今回は基本はマークが有色のため、背景に色のついたもの、模様のついたものはロゴマークの形がよくわからなくなるので、NGにしました。
経験則なのですが、一時期、背景は白しか使ってはいけない有色のロゴが多かったです。
このルールだと今のデジタルデザインは、没入感が生まれず残念になってしまう場合があります。
ので、薄いグレー(#efefef)くらいは管理画面などで使うことも現在は多いため、OKにしました。
本当は、#eeeeee位が良かったのですが、カラーによっては埋もれてしまったため、かなり薄めのグレーとなりました。
また、キャンペーン展開などで画面いっぱいに写真を使いたい場合なども増えたため、そうした場合は、視認性を確保し、白抜きのロゴを使って良いことにしました。
この章は、サンプルを使って具体的にサンプルを見せるようにしました。
9.付録
ロゴの横配置・縦配置でそれぞれRGB・CMYK・RGBの計6ファイルをPDFでお渡ししてたので、そのファイル名を付録でつけました。
</div>いかがでしたでしょうか。
表紙含めて7Pとかなり絞り込んだので、コンパクトでも、ある程度使いやすい内容になったと思います。
もし、ロゴ制作やガイドライン制作迷われましたら、ぜひご相談いただけると嬉しいです。
