Blog
B-8. 要素のルール作りとドキュメント化(実制作から知る Webデザインのワークフロー)
Apr 23 2015

この記事は、2015年1月にとある勉強会で1時間ほど発表したエンジニアの方向けのデザイン概論について解説した記事です。
要素のルール作りとドキュメント化を解説しています。
要素のルール作り
要素のルール化ですが、レイアウトなどの各作業をまとめ上げ、デザインを完成させる仕上げの作業です。
以前の記事で、例えば、文字の役割をつけたりすることが要素化にあたります。

グラフィックデザインでは、配色・レイアウト・フォント・写真などグラフィック要素をモジュール化してルールを作り、人の心に残すことが可能です。
人の心に残るだけでなく、ルール化することで、その後にお願いするコーディングやエンジニアの人にもデザインの意図が伝わりやすく、効率的に作業ができるようになります。
アクセントを作る

ただ、あまりにルール化してしまうと、淡々した印象になり、例えば、Q.Aページなどは見易いですが、商品を売るために作られたランディングページでは、何が言いたいかわからない・いい方は悪いですが売る気がないと見える場合があります。
その場合、上記の図のように「一番言いたいこと」を目立たせてルールから外すことでアクセントにして、メッセージ性を高めます。
デザイン全体に強弱のリズムが生まれ、言いたい事が伝わりやすいサイトになります。
</div>
要素のルール化の凡例

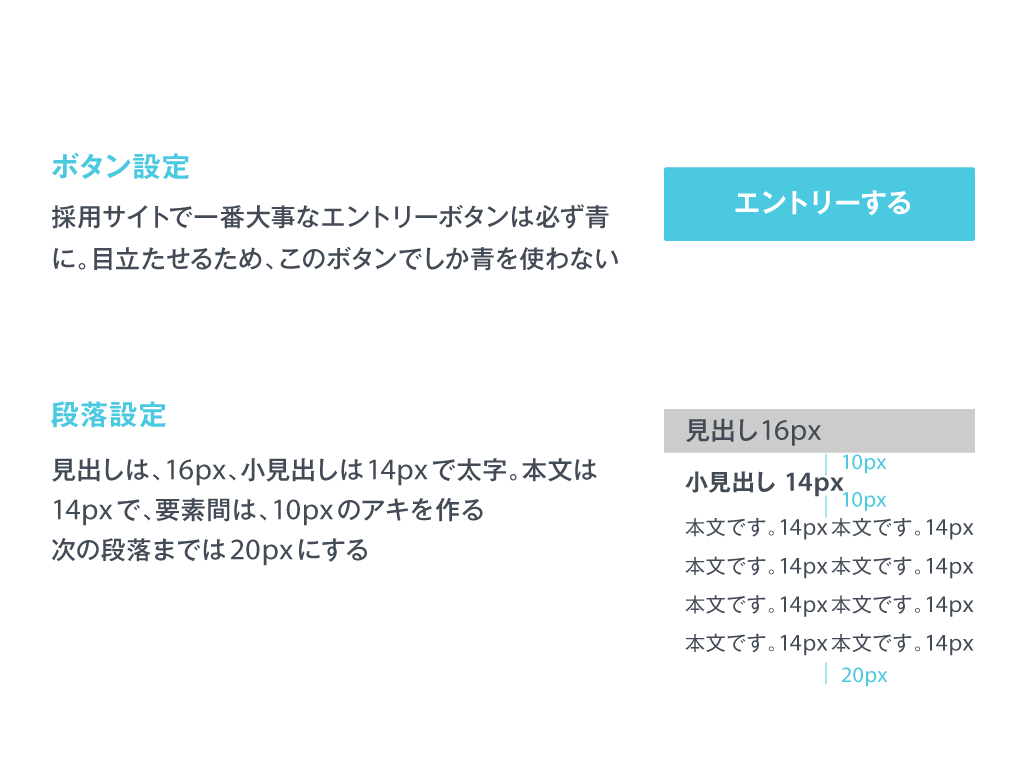
いくつかこれまでのおさらいを兼ねて要素のルール化の例を紹介します。
例としてボタン設定と段落設定を上げました。

次は、あまり馴染みのないところで、コピーもルール化した方がよいですよ、という話しです。
Webは言語情報をいかに扱うか、というメディアなので、コピーをルール化することで、写真や見た目も一緒にでき、よりメッセージ性の強いビジュアルになります。
ドキュメント化
ルールづくりが終わると、ドキュメントにしていきます。
クライアントにデザインを論理的に理解してもらえること、
双方で個人的な感覚でデザインのことを言わなくなること、
作ったルールの矛盾を見つけやすくなる利点があると思います。
関係者全員でデザインを見渡せるようになるのが良いと思っています。
ただ、多すぎると、実際読まれないのでので、
1〜2枚にまとめるか、自分が打ち合わせに出向く際の補足資料としてお渡ししています。
状況によっては、メールにする場合も多いです。
短かくまとめるときは、下記の内容に絞ります。

言語化することで、クライアントの方にもこういう理由でこうしてほしい、 と言われることが多いです。デザインという成果物だけだと見えないものが、ドキュメントにすることで伝わるので、相手側にも安心感もあると思います。
目次
