Blog
おもにボタンデザインに機能上の意味をもたせて仕上げるWebデザイン手法
Jul 24 2015

Webデザインの素敵なひとつのゴールは、ビジュアルで伝えつつ、使いやすい操作性を取り入れてクライアントとユーザをつなぐことができることだと思っています。
ですが、私自身はWebデザインのキャリアをキャンペーンページからスタートしたため、使い勝手を高めるUIをどうグラフィックで表現するかすごく苦労しました。
ボタンの様々なところで違ってしまったり…試行錯誤の連続でした。
デザインは、同じ要素やあしらいを繰り返すことで人の認知を高め使いやすくすることが可能で、例えば「お気に入り」ボタンを全部同じデザインにすることで、押される確率が高まります。
つまりは、機能をまとめて、デザインを割り当てていくことは使いやすくすることになります。
また、デザインがまとめられていることで、更新が比較的スムーズになり素早い改善が可能になります。
特に管理画面・コーポレートサイトは似通ったパーツをどこでも使うことが多く、作り方によっては沢山のワイヤーからパーツだけ作れば良くなり、結果として作業効率が上がる場合も多いです。
ので、今回は私のデザインのルールづけの基本的な方法を特にボタンに焦点を当てて書いていこうと思います。
作業手順とボタンの割り当ての基準
私の場合、ワイヤーをもらったら全体の雰囲気のデザインから入ります(キーカラーなどを決める)。
大体ですが、色はまとめやすい3色程度に制限します。
その上でワイヤーの要素が出揃い、デザインがある程度固まった時点でボタンを洗い出して、それぞれの役割を割り当てていきます。
全体を作っていく中で、多少デザインがぶれるので、ユーザを視認性で混乱させず、更新しやすさなどを考慮してる旨をお話しして、多少デザインが変わることをクライアントから了承を得ておきます。
初校の時、時間が許せばボタンのリスト一覧を提出しておきます。
修正要望などを聞いて、機能の修正を行いデザインをブラッシュアップしていき、納品します。
ボタンの割り当ての基準ですが、そのサービスにとって大事なアクションを一番目立つようにするのが基準にし、サービスごとに発生する要件(押し間違えるとリスクの高いボタンのあしらいや動線として手順を踏む必要があるものをどうするかなど)を 照らし合わせて、見た目の重み付けを検証していきます。
サンプルサイトでケーススタディ

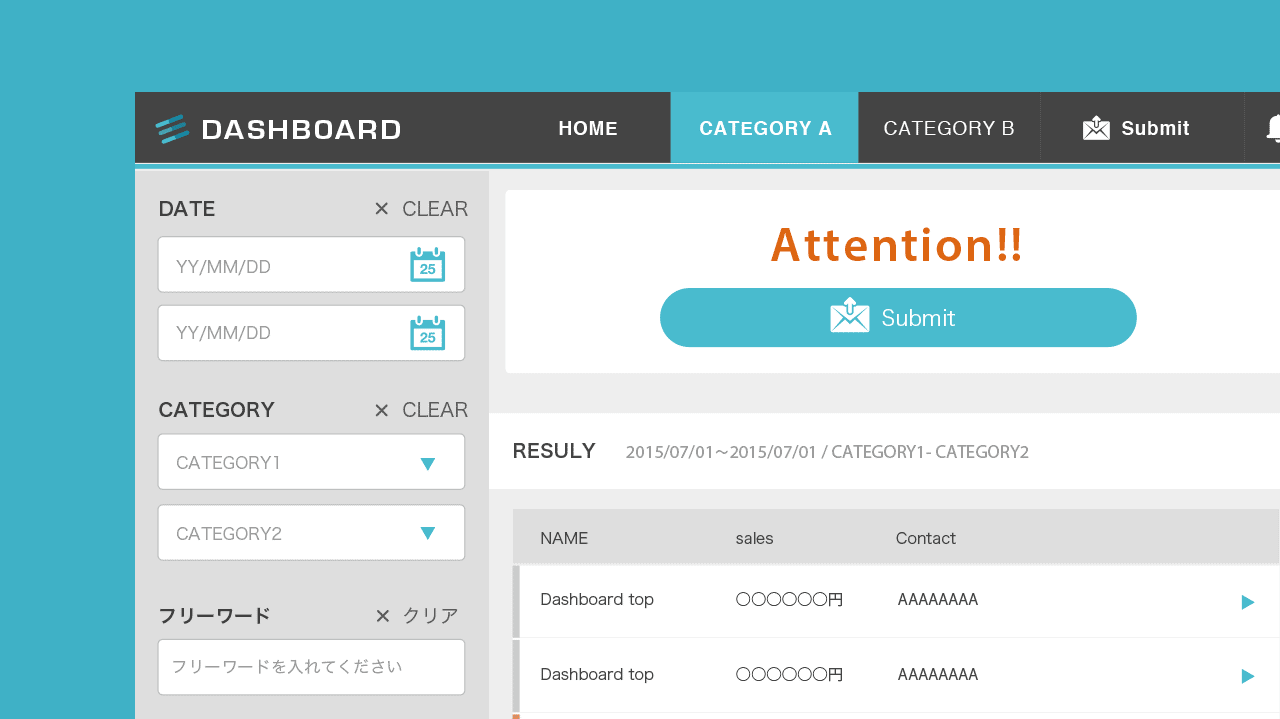
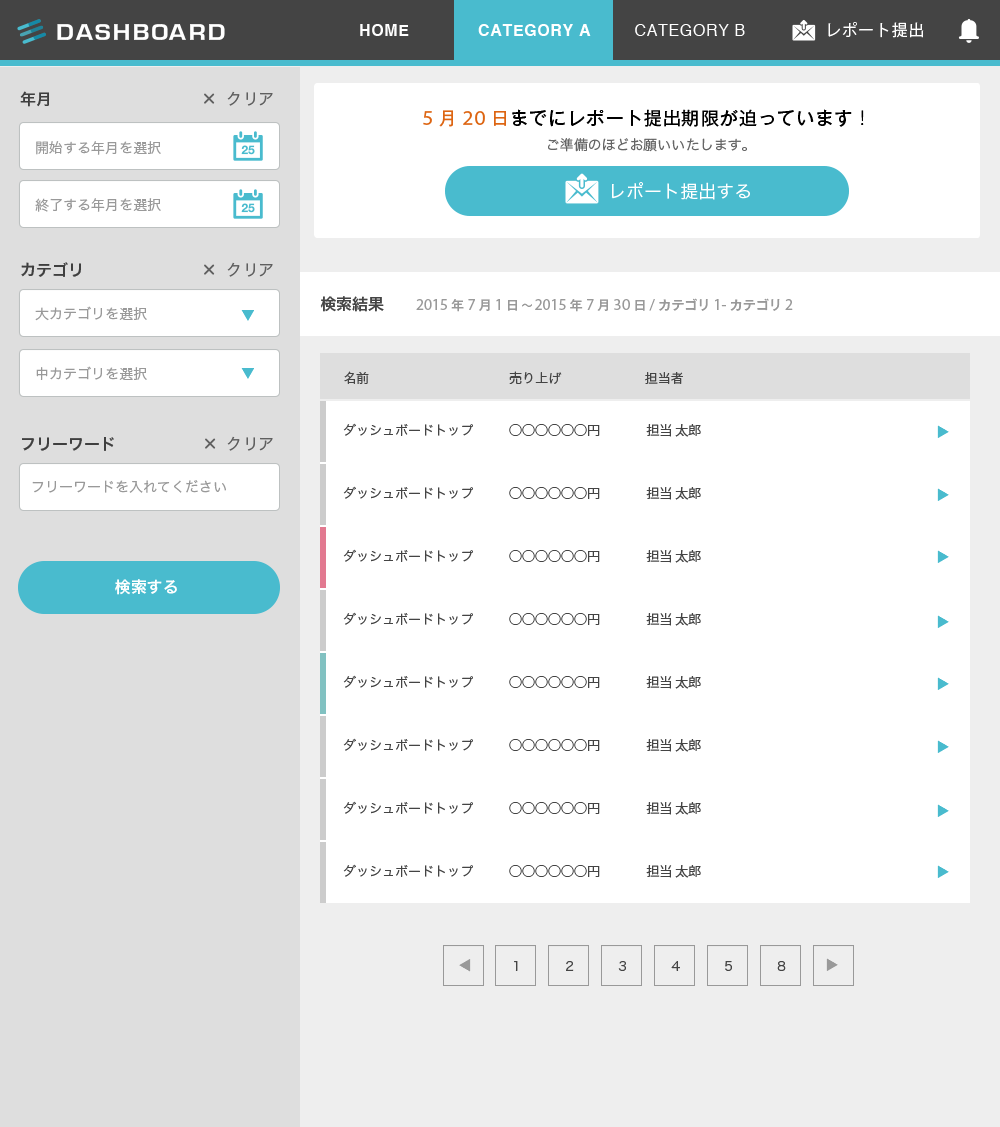
サンプルサイトは「月に売り上げレポートを提出することで、データを検索できる」にしました。
ログイン後のあるカテゴリーをクリックした場合の検索画面で、
月の売り上げを提出してもらう・データの検索がサービスのキモとなります。
- キーカラーとリンクカラーに青
- ニュートラルカラー(補色)に黒の明度違いを3色
- アクセントにオレンジ
- ある識別色にピンクと緑(後ほど説明)
というごくシンプルなデザインです。
それではこのサイトを元に、各ボタンの割り当てをしていきます。
</p>アクションボタン(強ボタン)
そのサイトで一番大事なアクションとなるものにこの役割を割り当てます。
(例)
- そのサイトの管理者に連絡がいく(例: サービス紹介サイトのお問い合わせ)
→コミュニケーションが発生する - 検索結果が表示される(例:某検索サイトの検索ボタン)
- そのWebページで完結する動線のボタン(例:ポップアップ画面で何かを承認する)
- ある識別色にピンクと緑(後ほど説明)
などです。
基本的に1Pに1つなど、強い縛りを設けることで敢えてこの色のボタンを立たせたりします。
デザインのあしらいですが、すっきりとした印象のコーポレートサイトなら、キーカラーか補色を割り当てるか、 敢えて他のボタンと形を変える、線を太くするなど、ホワイトスペースを敢えて取るなど、一番目立つようにしていきます。

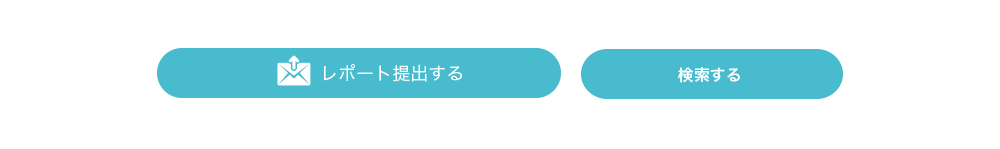
今回のサンプルでは、一番機能のキモである「検索ボタン」と「データ提出ボタン」をこのあしらいにし(※データ提出ボタンはグローバルナビに置いてあり、特定の条件の時以外右エリアに出て来ないようにしたため)、角Rだと見出しと区別がつきづらそうなので半円が左右に置かれてるようなボタンにしました。
自己完結ボタン
サーバー、管理者などとのコミュニケーションが発生せず、自分の操作のみで変更・修正ができる機能はこのデザインを割り当てます。
(例)
- クリア
- キャンセル
- 閉じる
自己完結するボタンなので、強く目立つ色は配色し、大体ニュートラルカラーを使用する場合が多いです。
そのかわり、アイコン+文字にするなどし、タブレットなどのことも考えた領域を取ります。
また、閉じるボタンは、この考え方だとモーダルがあると目立たない場合もあるので、色や文字の色は自己完結ボタンと一緒にして枠をつけるなどの対応をします。

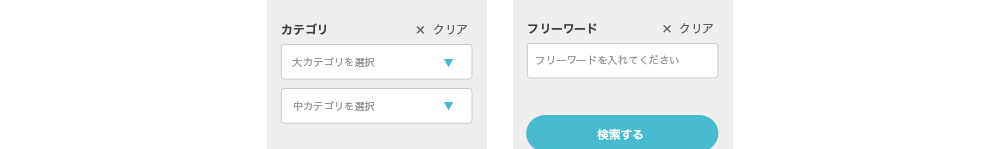
今回の例ではクリアボタンが該当し、アイコンを追加し、クリックできる領域を敢えて広く取るようにしました。
遷移ボタン
自己完結の派生タイプですが、同じ階層間を行き来するボタンです。
(例)
- ページネーション
- インタビューページの次へ、前へ

今回はページネーションがこの例にあたります。タップ領域を示すため、枠をつけました。
ページ遷移ボタン
あるページから情報を抽出して、クリックすると全部の情報が見れるボタンです。
(例)
- トップページのインデックスサムネール群
- 「もっと見る」「詳しくはこちら」など

新しいカテゴリや情報に飛ぶ場合などに使います。
そのため、動線から逸れる意味で重要で強度を中程度に考えます。
今回は検索結果の右端についた矢印がこの役割を果たします。色もリンクを示す青にしました。
また、今後「もっと見る」が必要になった場合は左にこのアイコンを配置します。
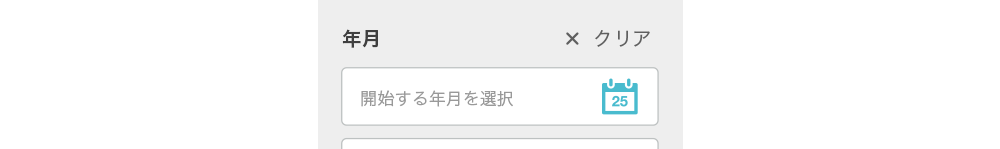
独自の機能 1 検索フォーム

今回サンプルで独自の機能は検索フォームです。
今まで考慮してきたルールの役割を応用し、
- フォームクリックで何か展開される場合は青いアイコンを配置(カレンダーなど)
- 直接打ち込む場合は何も配置しない
としました。
独自の機能 2 アラート

売り上げレポートを提出しないと検索結果に反映されない機能を考慮し、ある一定期間になると容赦なくアラートが表示されるデザインを入れました。
ここでボタンの次に大事なのは提出期限なのでアクセントカラーで表示します。
余談ですが、システムメンテやシステムエラーなどは本当に不測の事態なので金赤で表示するルールにした方が識別しやすいです。
独自の機能 3 売り上げ推移

検索結果で先月との売り上げの推移を矢印だとうるさすぎるので、何かアレンジしたいというオーダーを受けたということを想定し、今回は見出しで表現しました。
赤は売り上げアップ、くすんだ青はダウンで、グレーは変更なし、です。
体温が上がると赤くなり、下がると青くなるというロジックで今回は色をつけましたが、この辺はクライアントと相談です。
初見ではわからないことですが、説明を受ければ以後わかることなので、仮に内々のツールを作るのであれば、クライアントの文化に合わせてチューニングしてくことも大切だと思います。
チューニング
どのWebサイトもそうですが、全体の構成量が違い上記ルールが全て反映しきれない場合があります。
キャンペーンなど短期間で掲載が終わり、またビジュアル重視のサイトはあまりルールに縛られると「ビジュアル」の世界観が崩れてしまうので、見た目の美しさを重視した方がいいと思います。
一方、Webのサービスサイトや管理画面、コーポレートサイトは使いやすさが肝になりますし、最低でも1年チューンナップしやすくすることがサイトのブランド力を上げることが多いので「機能を重視し、ある程度の見た目を担保」した方が結果良いかと考えています。
いかがでしたでしょうか。
色の設定をしたのち、「アクションボタン」「自己完結ボタン」「中ボタン」を基本にし、いろいろな展開をしていくと結果的に機能と見た目がマッチしたデザインになるのでは、と思います。
