Blog
B-1. 発注からヒアリング(実制作から知る Webデザインのワークフロー)
Feb 23 2015

この記事は、2015年1月にお世話になってる会社様の部署内の勉強会で1時間ほどで発表したエンジニアの方向けのデザイン概論について解説した記事です。セクションBのワークフロー概要・発注・ヒアリングを解説しています。
ワークフロー概要
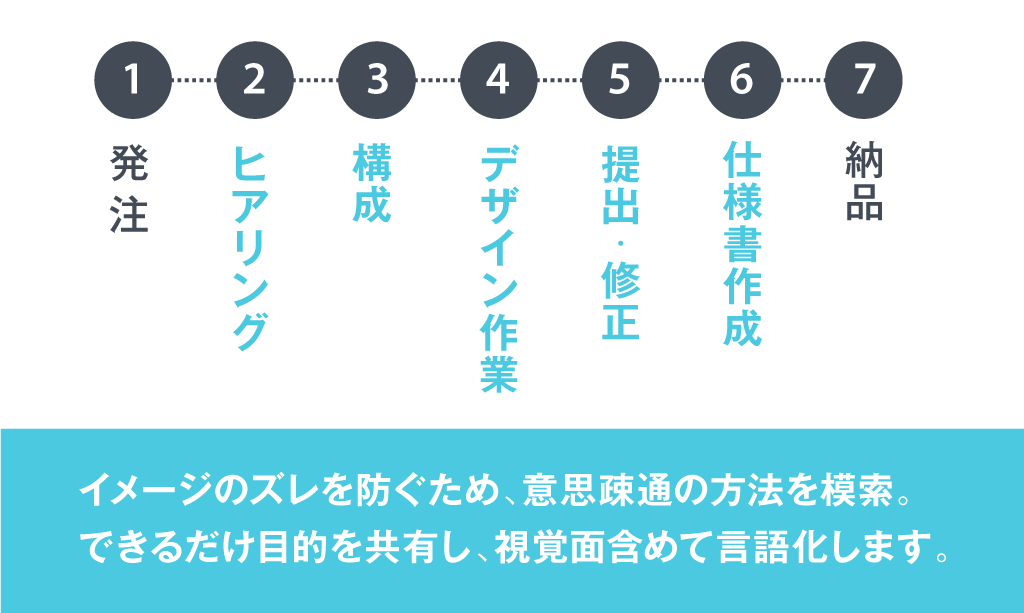
ワークフローは大きく分けて以下7つです。デザインは、視覚に訴えるものなので、イメージのズレが生じやすいため、全体を通して、クライアントとの意思相通の方法を常に模索しています。

発注
まず、1の発注です。
ここでまだ発注ではないのですが…。
メール・電話などでご依頼を受けるのが普段の問い合わせ形態です。そこから、ざっくりと納期、制作内容などを伺って、検討してお返事し、詳細を詰める打ち合わせに向かいます。
ヒアリング
そして打ち合わせを基本対面で行ってもらい、ヒアリングの時間をもらいます。
お見積もりに必要なこと・制作に必要なことを聞きます。だいたい1時間程度のことが多いです。
お相手には申し訳ないのですが、理解できるまで聞きます。

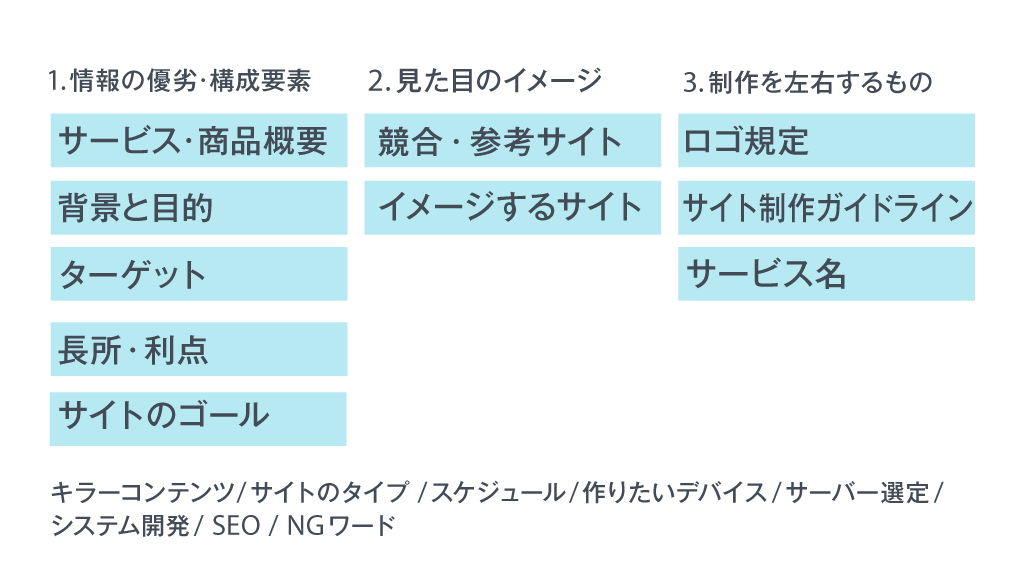
3セクションに分けてみました。
まず、左側の概要と背景と目的、ターゲット、長所、サイトのゴールなど、作りたいものがどんなものかを聞きます
真ん中は、真ん中の競合・参考サイトを聞くことで、イメージするサイトでどんな見た目を作りたいか、が見えています。
クライアントによってはあまり描いてないので、サンプルサイト集などを事前に集めておきます。
ターゲットの生活イメージなどを聞く場合もあります。
右端は、制作を時として覆すもの、です。 デザインが悲惨なことになるので、ロゴと要素の余白などを規定したガイドライン、サイト作成ガイドラインは早めに取り寄せるようにしています。
また、サービス名(ロゴ)が決まってるかどうか工数が変わるので、入れました。
基本的には、ロゴがサイト全体の世界観を決めるので、先に作りたい部分がありつつも、うまくいかない場合もあります。
その場合は、文字数や全体の要素構成だけでも決めてもらったりします。(ヘッダーなどメインになる要素の作り直しにつながるので)
下の小さい文字は、オードドックスな内容になります。
目次
