Blog
B-9. デザイン提出後の修正と仕様書(実制作から知る Webデザインのワークフロー)
Apr 28 2015

この記事は、2015年1月にとある勉強会で1時間ほど発表したエンジニアの方向けのデザイン概論について解説した記事です。
デザインの修正と仕様書について解説しています。
修正を進める上でのポイント
提出したデザインには多かれ少なかれ修正があります。
大きな修正も小さな修正も、私自身は、なぜその依頼が発生したかを極力聞くようにしています。
例えば、「タイトルを大きくしてほしい」という理由が「タイトルが目立たない」であれば、そのまま作業を行えるのですが、別の理由の場合、他の場所の修正を行った方がクライアントの意図に近づけたり、サイト自体の完成度が高まるからです。
また、なんとなく…という返答をもらう場合は、例えば、サンプルを見てもらったり、ヒアリングをしながら極力憶測で修正をしないようにしています。
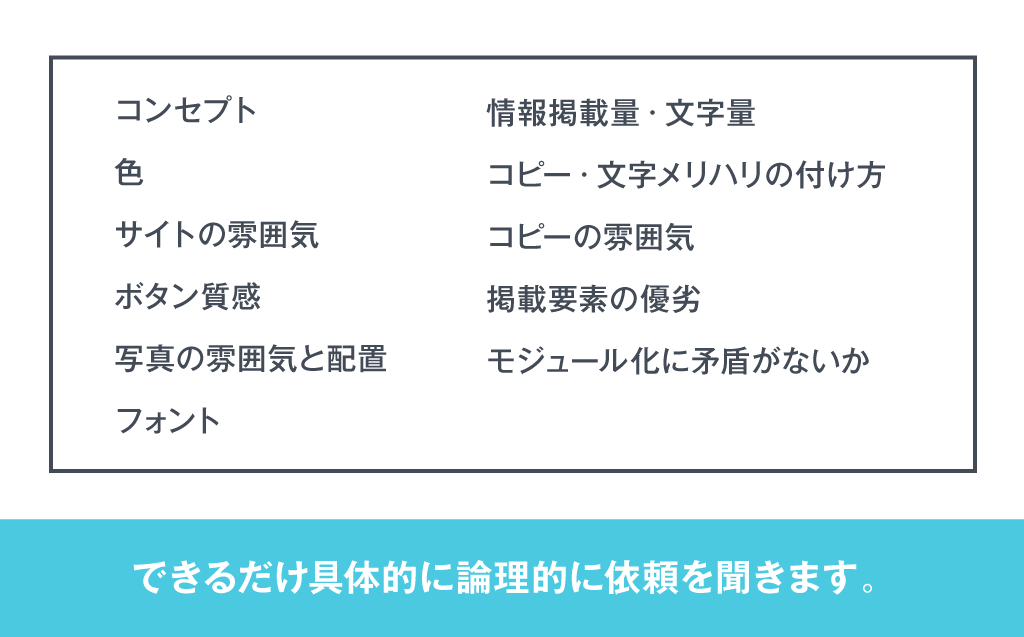
その際、手助けになるのが
B-2.デザイン作業に必要なヒアリングで出したポイントです。
下記に再掲しました。

あと、すごく言いたくないのですが、いくら理屈をこねても、ビジュアルがしっかりしてなければダメだったりします…。
少し話題はそれますが、特にフリーランスだと、アドバイザーはいないため、急ぎで作っても1日とか半日くらいは最低限冷却期間を置いて、客観的にデザインを見直して初校の提出に臨みます。
コーディング・コンセプト仕様書
何度かのやり取りを経て、ここからOKが出たら、コーダーさん引き渡しの場合はコーディング仕様書とコンセプト仕様書の拡張版を作ります。
コーディング仕様書は、画面幅やテキストの色などを書き込んだものです。
連携がスムーズになります。
場合によっては、サイトジェネレータを使ってこの仕様書を作っています。
コンセプト仕様書は、納品時に制作し、クライアントにデザインの制作意図やデザインルールを引き渡して、更新や今後何かの検討の際の資料として役立ててもらうことを意図しています。
自分が何か依頼を受けた時制作状況を忘れてしまった時にも役立ちます。
コンセプト仕様書は、守秘に関わる部分があり、公にできないのですが、デザインを論理的に伝えるためのツールとしてどちらも役立っています。
(コーディング仕様書は別の記事で記述します)
おおよそですが、小規模のページで、ここまで最低で3週間(クライアントの確認・フィードバックを含む)ほどで制作をします。
目次
