Blog
B-6. デザインコンセプトを決める(実制作から知る Webデザインのワークフロー)
Apr 16 2015

この記事は、2015年1月にとある勉強会で1時間ほど発表したエンジニアの方向けのデザイン概論について解説した記事です。
コンセプトと配色の決め方を解説しています。
デザインコンセプトを決める

コンセプトを決める方法ですが、その時々(デザインの基本方針があまりずれないようにする最適なタイミングを見計らってます)でどこまで文言かするかを決めています。
Webサイトですと、クライアントがわかりやすくするために、言葉と図などの箇条書きで色々起こしながら決める事が多いです。
写真メインで先行するシンプルなカタログなどは、グラフィックの醸し出すイメージを先行させるので、図をメインに解説を書き込むことが多いです。
今回は、「あるIT企業のWebエンジニアの採用サイト」を想定したコンセプトです。
先ほどのヒアリング情報・デザイントレンド・競合サイト分析からを具体的にどうデザインを落としてくかを決めていきます。
(例)
社風などのヒアリングから穏やかで肩の力が抜けた印象で、と向上心があり、職業柄知的で男性が多いことに着目。コードを書くことを重要視する姿勢を見た目とコピーで伝えていく
- 写真をナチュラルさと少し青みをかけ、光をとりいれてもらう
- 白地で冷静で知的・男性的なイメージは、青とグレーのみの配色にし、シンプルに。
- コードを重要視する姿勢はコピーに反映・文体もストイックな印象を心がける
- レイアウトはオーソドックスなグリッドデザインを使い整った印象に要素間は開き気味にして、親しみやすく
と、デザイン要素にそれぞれ役割を当てはめていきます。
配色計画
コンセプトを受けて、配色計画をします。
コンセプトと矛盾がない配色をするにはどうするか、考えます。説明しやすくするために、ここでも「あるIT企業のWebエンジニアの採用サイト」を想定したコンセプトを想定し、配色計画をどうするか考えます。
普段設定している色は、おもに7つです。
上から4つ、補足します。
まず、背景色。
サイト全体でかなりの割合を占める色のため、ここでおおまかな雰囲気が決まります。
黒だと知的ではありますが、明るさやナチュラルな印象とは違うので、今回は白を選択しました。
キーカラーはそのサイトといえばこの色!と言ってもらえるような色を設定します。
商品イメージの訴求や会社イメージの訴求の場合はロゴの色を優先する場合も多いです。
今回は「あるIT企業」のサイトなので、コーポレートカラーの青を選択します。
青は真面目な印象を出しやすいので今回のコンセプトとも合っていました。
ランディングページやキャンペーンページなどの場合は、コンセプトによっては、コーポレートカラーなどに縛られず、色の選択をしていくことが多いです。
ニュートラルカラーはコンテンツを見やすくする補助色としてコンテンツ背景や罫線で使用するため配置。 背景色とキーカラーとの馴染みを考慮して決めていきます。オーソドックスなサイトを作る場合は、何と合わせても良いベージュ・グレーを2〜3色濃度を変えて用意することが多いです。
アクセントカラーはそのサイトのキャッチになるような色で、文字どおりアクセントです。
キーカラーの補色にしてメリハリの効いた印象にする場合もありますし、キーカラーと似た色を選択して、落ち着きや上品な印象を目指す場合もあります。
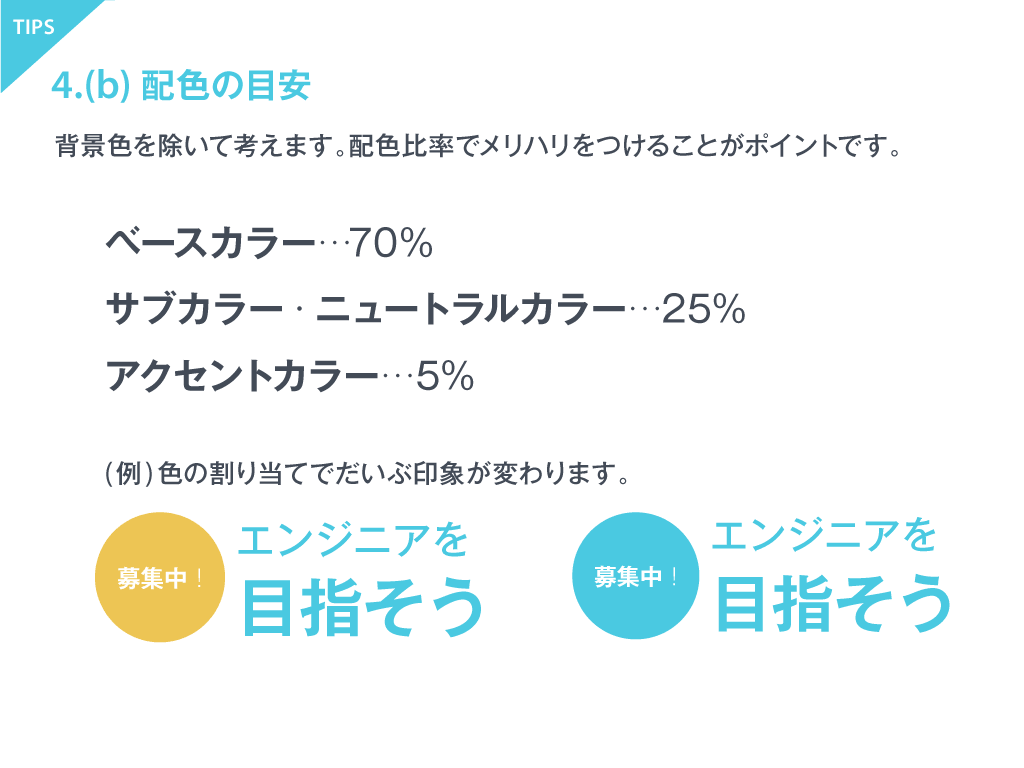
オーソドックスな配色比率を決めるポイント

上の図は、オーソドックスなサイトを作る際の配色比率です。
もし、サイトが引き締まらない印象があるときは、この比率を見直してみてください。
目次
