Blog
B-2.デザイン制作に必要なヒアリング(実制作から知る Webデザインのワークフロー)
Mar 17 2015

この記事は、2015年1月にお世話になってる会社様の部署内の勉強会で1時間ほど発表したエンジニアの方向けのデザイン概論について解説した記事です。デザイン作業に必要なヒアリングで気をつけてることについて解説しています。
事前準備
デザインに必要なヒアリングについて掘り下げます。
デザインは形がなかなか見えづらいため、イメージがあった方が話が進む場合が多いため、普段からサイトのデザインを収集してパソコンに溜め込んで分類しています。
個人的に今使ってるソフトは、
Inboardです。
ブラウザキャプチャもこのソフトで撮ることができるので、重宝しています。
あとは、事前にわかっていれば、競合の会社や業界まわりのことやサービスについてなどを調べておきます。
特に重視してること

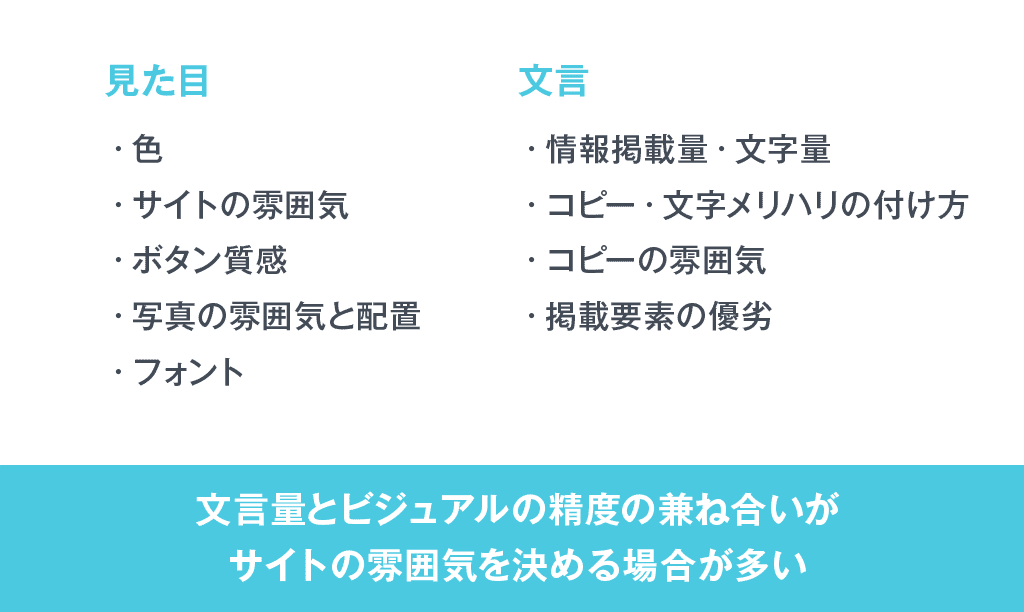
聞き出すポイントは、大きく分けて見た目と文言についてです。
左側の見た目で聞き出すポイントは、色合い・雰囲気・ボタンの質感・写真の雰囲気と配置・フォントです。
右側の文言は、情報掲載量・文字量、コピーや文字のメリハリのつけかた、コピーの雰囲気、情報掲載の優劣です。
ここで挙げた項目が、ビジュアルを決める重要な要素なので、自分がわかるまで、重点的に聞きます。
ただ、全部守ろうとすると、デザインできないので、話の雰囲気などから、守るべき優先順位をつけていきます。
だいたいですが、色合い、サイトの雰囲気、フォント、掲載情報の優劣、必ず掲載したい情報です。
そして、あまり話題に上がらないのですが、私自身は、文言量とビジュアルの制度の兼ね合いがサイトの雰囲気を決める場合が多いと思っているので、先方が抱いてるイメージにならない場合は、早めになぜ難しいかを説明します。
</div>文言量とビジュアルの関連
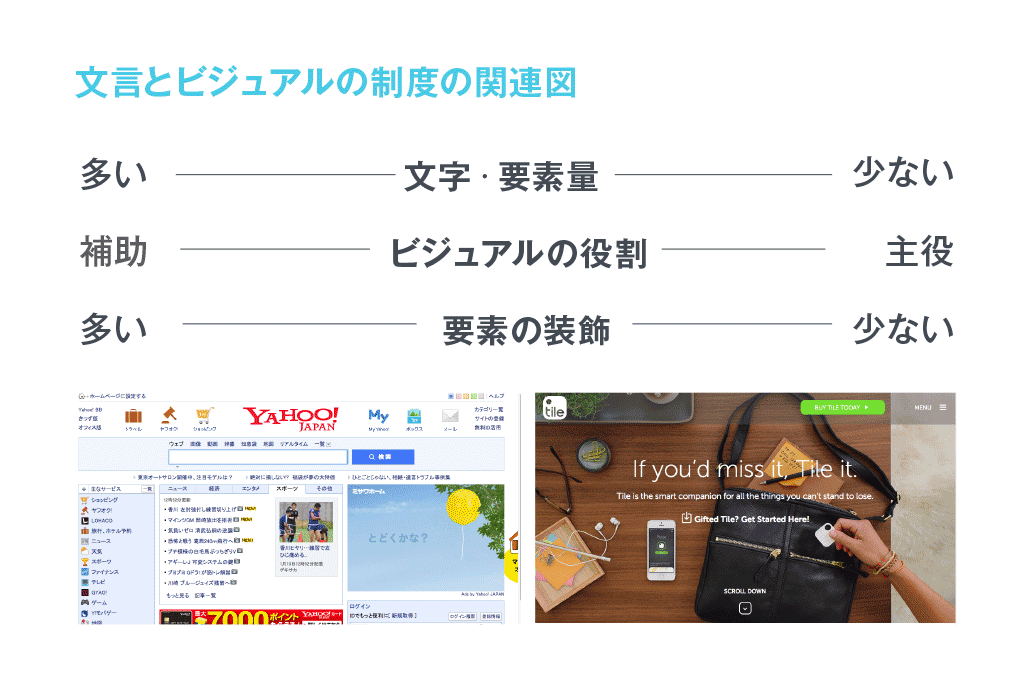
なぜ、文字量とビジュアルの制度の関連性なのですが、以下をご覧ください。 わかりやすいサイトを抽出し、文言量・ビジュアルの制度・要素の装飾でどんなデザインが成立するか図にしてみました。

左は、ヤフー!右は、tileという海外のスタートアップの製品です。 余談ですが、tileは、バッグなど失くしては困るものに、接着しておくと万が一失くしたときにスマホでGPS捜索するサービスです。
まず、文字と要素量を見てくと、ヤフーは文字が多く、反面少ないのはtileは少なめです。
ビジュアルの役割・精度ですが、ヤフーですと、文字が多いので、ビジュアルで強烈に訴求する、というより、文字情報の区別のために、識別するアイコンなど補助的な役割になります。
一方tileですが、要素も文字も少ないです。ので、「タイルで何ができるか」を何らかの形で伝えることが必要です。
そこで、おもにバッグをタイルに入れようとしてるところとスマホでアプリを表示してるところを撮影したビジュアルを配置しています。
また、メインビジュアルのフォントもタイルのロゴと似たようなもの選び全体の雰囲気を統一しています。
ビジュアルの精度を高めて練り、主役としている例です。
要素の装飾では、
ヤフーは文字情報が多いので、罫線や背景色を使っているのに対し、タイルはほとんど使っていません。
見ていただき、わかってもらえると嬉しいのですが、
同じシンプルでもだいぶ違ってしまうため、私自身は、文字とビジュアルの兼ね合いをすごく気にします。
</div>
目次
